当你浏览众多网站的时候,或许你会发现,有的网站点击“登陆”按钮后,并非跳转到单独的页面,而是在本页面弹出一个登录窗口,输入 账户、密码后即可完成登陆,你是不是非常喜欢这样的登陆方式呢?我个人非常喜欢,本打算自己折腾一个,可是从出手开始就困难重重,没办法,利用强大的百度,找到了 露兜 于是按照步骤一步步操作后,终于实现了弹窗登陆,但是界面不怎么喜欢,稍微修改下,马上就在我当前主题上上线了!
下面来说一下是如何实现的
首先,你需要下载lightbox文件,点击下载 15kb
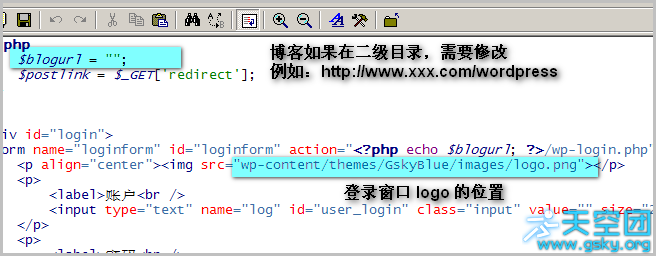
下载完毕后,解压将得到一个文件夹“lightbox" ,将其复制到当前你所以使用的主题目录下。接着用文本编辑器打开 lightbox 目录下的 login.php,将下图标注的内容改动下:

1、对你的主题做一些更改
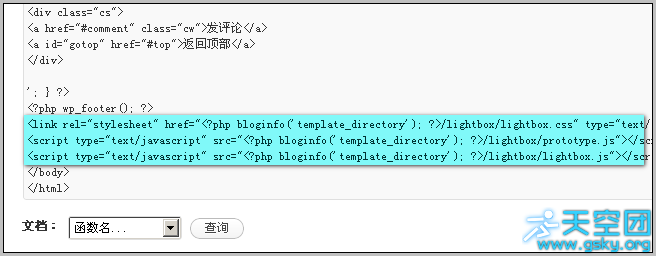
修改主题中的footer.php,将 </body> 替换成:
<link rel="stylesheet" href="<?php bloginfo('template_directory'); ?>/lightbox/lightbox.css" type="text/css" />
<script type="text/javascript" src="<?php bloginfo('template_directory'); ?>/lightbox/prototype.js"></script>
<script type="text/javascript" src="<?php bloginfo('template_directory'); ?>/lightbox/lightbox.js"></script>
</body>

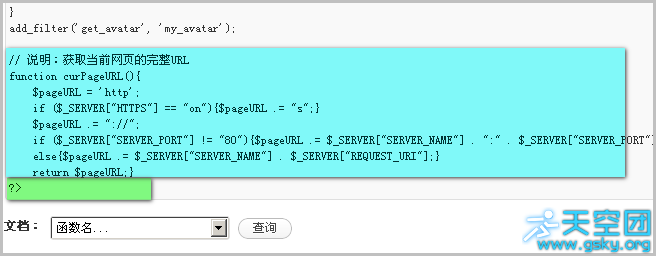
编辑主题目录下的functions.php(没有就新建一个),在“ ?>”上方添加如下代码:
// 说明:获取当前网页的完整URL
function curPageURL(){
$pageURL = 'http';
if ($_SERVER["HTTPS"] == "on"){$pageURL .= "s";}
$pageURL .= "://";
if ($_SERVER["SERVER_PORT"] != "80"){$pageURL .= $_SERVER["SERVER_NAME"] . ":" . $_SERVER["SERVER_PORT"] . $_SERVER["REQUEST_URI"];}
else{$pageURL .= $_SERVER["SERVER_NAME"] . $_SERVER["REQUEST_URI"];}
return $pageURL;}
?>

2、在你的主题文件中添加登录链接
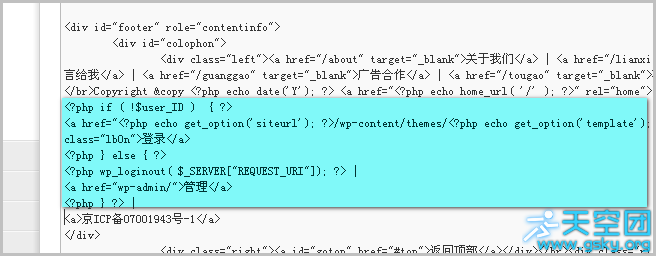
如果你想在主题前台显示登陆连接,可以在合适位置添加以下代码,我是将链接放在网页的页脚:
<?php if ( !$user_ID ) { ?>
<a href="<?php echo get_option('siteurl'); ?>/wp-content/themes/<?php echo get_option('template'); ?>/lightbox/login.php?redirect=<?php echo curPageURL(); ?>" class="lbOn">登录</a>
<?php } else { ?>
<?php wp_loginout( $_SERVER["REQUEST_URI"]); ?> |
<a href="wp-admin/">管理</a>
<?php } ?>

并且,实现了未登录显示“登陆”链接,登陆后显示“管理、登出”示例:


3、效果演示:
