本来打算自用的主题,架不住隔三差五有小伙伴联系我,于是打算4月底发布它,但是这个月实在太忙了,下班回去又懒得开电脑,一拖再拖,直到明天要放假,所以今天不得不百忙中抽出一点时间糊弄一下大家。
没错,我就是单纯的加了一个更新推送,自己在本地测试了两遍,貌似是没啥问题,打包发出来。

主题介绍
- 极简、轻量化的设计风格
- 深度优化InstantClick的pjax效果
- 响应式布局,不依赖js的导航响应式
- ajax动态加载二维码
- 前台阅读模式切换(预计1.1.0版本)
- 强劲的性能优化
- Ajax无刷新评论、翻页
- 来自ViewImage驱动的极简灯箱(1kb)
- Lately驱动的时间格式化插件(800字节)
下载主题
WordPress版:前往Github下载
奇技淫巧
Tips1 - 创建SNS导航:
1.2.5版本改动:
新版已经使用创造狮提供的开源图标:草莓ICON 设置icon,请前往 http://chuangzaoshi.com/icon/ 获取对应图标的name,按照原方法填写即可
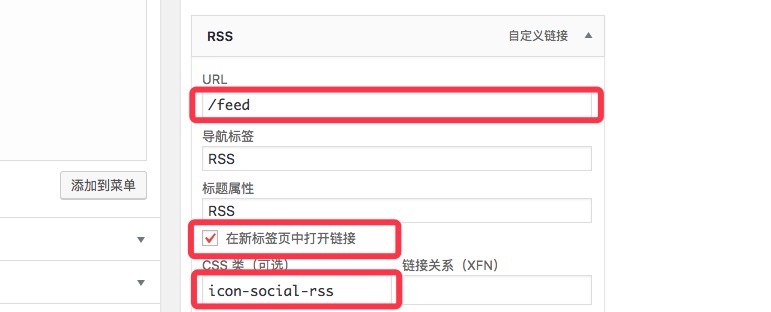
创建一个菜单,名字随意,添加一个自定义链接,普通icon参数如下:

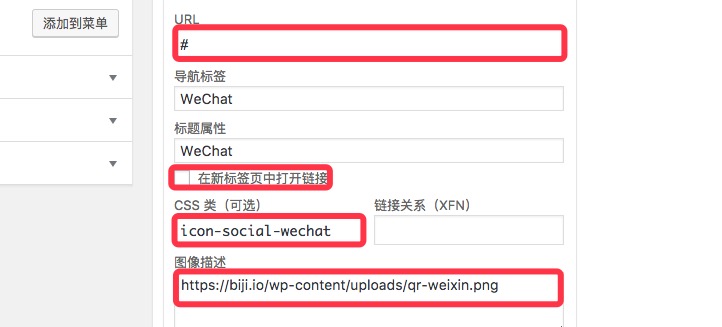
如果是微信这种二维码,可以参考如下:

1.0.9版本开始主题已经上传到Github,更新日志请前往Github查阅:https://github.com/Tokinx/Adams/commits/master
说明:
主题自带更新推送,不建议直接在原主题上修改代码,否则更新后修改部分会被覆盖,建议使用子主题模式对主题进行二次开发。
欢迎广大侠义之士将本主题移植到其它平台,如果移植过程遇到问题,可以邮件联系。
最后,请保留主题版权。